Hoy me gustaría explicaros un método de cómo convertir tu WordPress en una web estática.
cómo convertir tu WorPress en una web estática
Llevo hace tiempo investigando alternativas a WordPress y no porque esté descontento con WordPress que es un CMS que me encanta sino que hay gente que lo único que quiere es escribir y no complicarse de mantenimientos, de actualizaciones, ni nada de eso.
Os voy a explicar como conseguir transformar vuestra página o blog (funciona mejor con página) realizado en WordPress es una página estática con HTML, JavaScript y CSS.
¿Quien hace la magia?
Aunque hay varios plugins que se encargan de esta tarea yo os vengo a hablar de Simply Static Lo que hace este plugin es coger tu web y transformarla a una web estática. ¿Te preguntarás para qué?.
Ya sabemos que muchos usuarios no se preocupan de actualizar su WordPress ni del core ni cosas de esas. Ellos solo quieren una web que vaya rápido, que sea bonita, que se vea en móviles y que no les cueste mucho mantenerla. Y en casos como este es donde entra el plugin.
Así que lo primero que vamos a hacer es instalar el plugin y activarlo.
Opciones de Simply Static
Una vez que instalamos y activamos el plugin tenemos varias secciones en las que movernos.
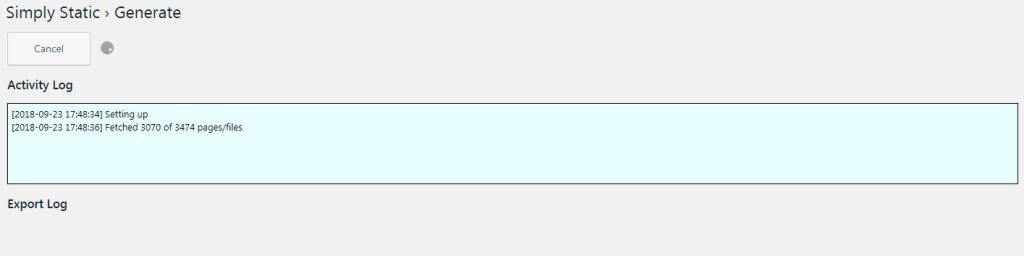
Generate
Ahí es la típica opción de botón gordo. Si pulsamos el botón se nos genera la web.
Settings
Aquí está el meollo de como convertir tu WordPress en una web estática.
Tiene varias pestañas que os iré contando y explicando a continuación.
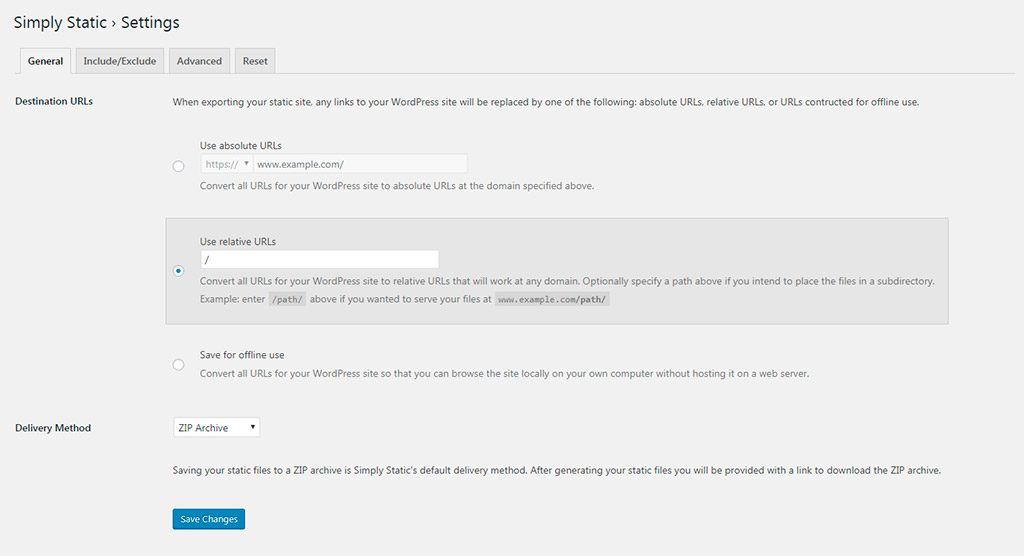
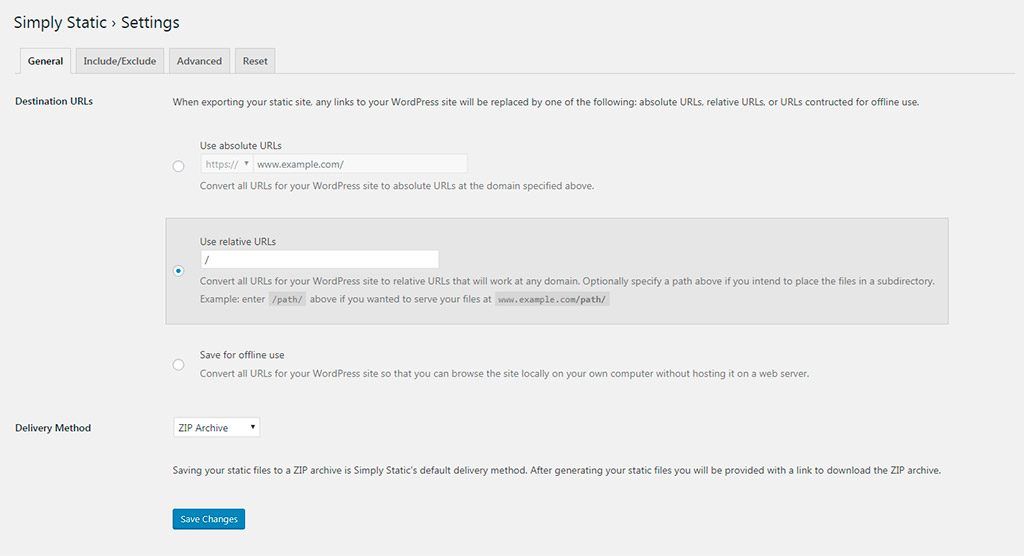
General
Aquí especificamos como queremos hacer la exportación de la web. Si lo queremos con URL absolutas (que nos viene bien para cuando se cambia de dominio). Si las queremos relativas (para no complicarnos la vida) o si lo queremos para ver offline.
En nuestro caso cogeremos relativas. La exportación en fichero zip (ya veremos que hacemos luego con ese fichero).
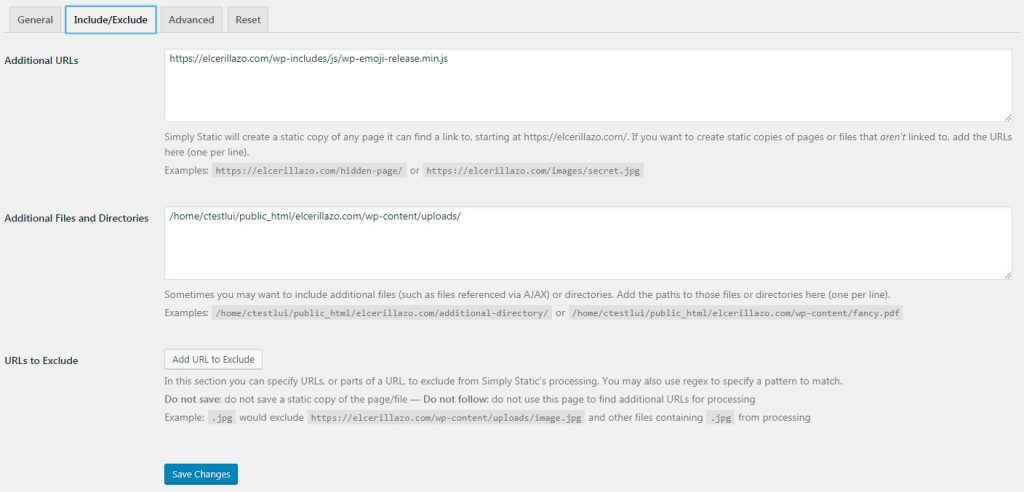
Include/Exclude
Aquí es donde especificamos que queremos incluir o quitar de la versión estática de nuestra web.
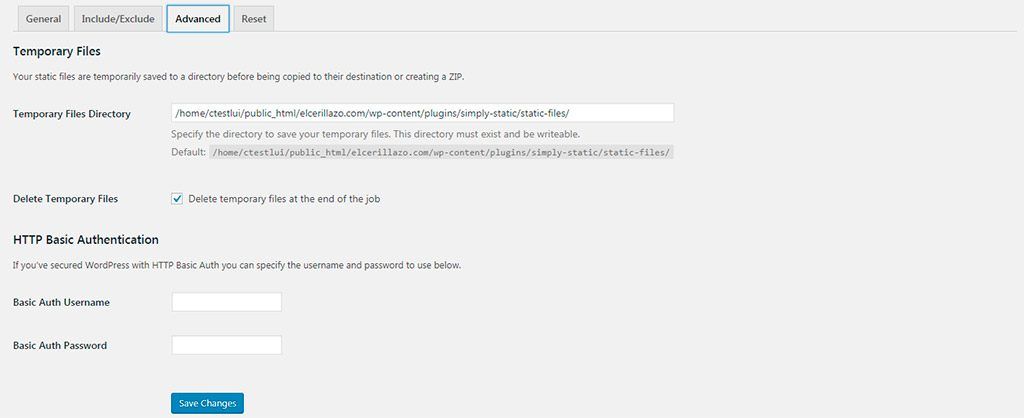
Advanced
Aquí especificamos en lugar donde se va a generar el zip así como si queremos proteger el acceso a la web estática con un usuario y una contraseña.
Reset
Ya solo nos queda la opción de Reset donde reseteamos las opciones del plugin.
Diagnostics
Aquí el plugin hace un diagnóstico de nuestra web en WordPress para ver si está todo correcto.
El paso final
Una vez que hemos configurado el plugin lo único que tenemos que hacer es ir a la opción de generate y dar el botón para que nos genere el zip con la web estática.
Una vez que tenemos el zip lo suyo sería subirlo a una hosting en el mismo dominio o en otro. (lo suyo sería en el mismo). Descomprimirlo y ver los resultados. Vamos a ello.
Datos versión WordPress de la web.
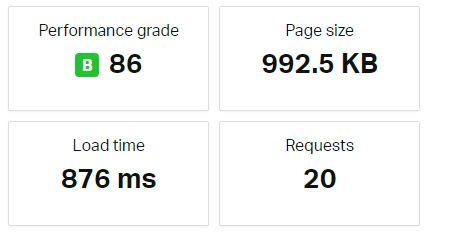
Datos Web Estática
Habría alguna cosilla que arreglar pero ya podemos ver que nos carga casi en la mitad de tiempo. Si encima al ser una web estática la cacheamos en un CDN pues podéis imaginar la potencia de esto.
Cosas a tener en cuenta antes de hacer la transformación a estático
Ya sabéis que estamos explicando cómo convertir tu WordPress en una página estática. Antes de eso hay que tener unas cosas en cuenta.
- Comentarios. Los comentarios lo suyo es pasarlos a sistemas como Disqus (hay otros) para luego integrarlos con la web estática.
- Etiquetas. Se generará una página por cada etiqueta que tengas en tu WordPress así que te encontrarás con unas cuantas páginas creadas como tengas muchas etiquetas.
- Plugins. Se aconseja desactivar plugins de caché antes de hacer la transformación. Pero como a mi me gusta la aventura pues yo lo hago sin despeinarme ni nada.
- Categorías. Al igual que con las etiquetas te generará una página por cada categoría que tengas en tu blog.
- Adsense y Analytics . Sinceramente no se que pasa con Adsense y Analytics. Me imagino que te meta los códigos dentro de las web estáticas generadas (luego lo miramos).
- Formularios. Tendrás que usar un servicio externo (o formularios con php) para no perder los formularios de tu web. Si son de Mailchimp o servicios de esos podrás crearlos en formato html en los servicios e incluirlos en la página correspondiente.
- Paciencia. El plugin tarda un rato en generar la web así que no nos queda más que armarnos de paciencia.
¿Quien demonios quiere esto?
En un principio al sistema puede que no le veas una utilidad muy lógica pero te voy a poner un ejemplo. Haces el diseño con WordPress (que igual es más fácil) y luego exportas la web. El único problema que le veo a esto es que si es un blog y quieres actualizar artículos tienes que volver a hacer todo la historia (una de las peculiaridades del plugin). Pero para la típica web que no tiene blog es una pasada porque la transformas en estática con lo que vas a ganar en velocidad y encima vas a ahorrar en Hosting.
Espero que este tutorial de cómo convertir tu WordPress en una web estática te haya gustado. Si es así compártelo en tus Redes. Y si quieres comentar eres libre de hacerlo. Más adelante veremos otros métodos de hacer el paso a web estática pero que se puede actualizar fácilmente.