Estos días se ha presentado el optimizador de imágenes para WordPress Optimizador.io desarrollado por la empresa de hosting WebEmpresa.
Como optimizar imágenes en WordPress con Optimizador.io
No es la primera vez que hablo en la web de como optimizar imágenes en WordPress. Ya lo hice con Shortpixel y también con Imagify.
Esta vez vengo a hablar de un nuevo plugin para optimizar imágenes en WordPress llamado optimizador.io. Después de verlo tenía que probarlo así que me he puesto a ello. Veamos que tal se comporta este optimizador de imágenes para WordPress.
Las Pruebas
Para probarlo me he montado un WordPress limpio (para no meter carga adicional ni imágenes adicionales) y he usado imágenes para las pruebas de Unsplah. Un banco den imágenes libres de derechos que suelo usar mucho en alguno de mis blogs.
Para ello tengo la web de pruebas montada con el tema Twenty Sixteen y con una categoría llamada fotos. Para no subir las fotos a tamaños de 4000 pixeles y esas cosas voy a reducir su tamaño con Gimp a 1024×768 y guardarlas en jpg con casi nada de compresión para que Optimizador.io haga su trabajo. Así que lo primero es preparar las fotos para subirlas a la web.
Después nos vamos a Optimizador.io y nos damos de alta. Por ahora las 20000 primeras altas serán gratuitas luego igual el plugin será de pago así que aprovecha para apuntarte ya.
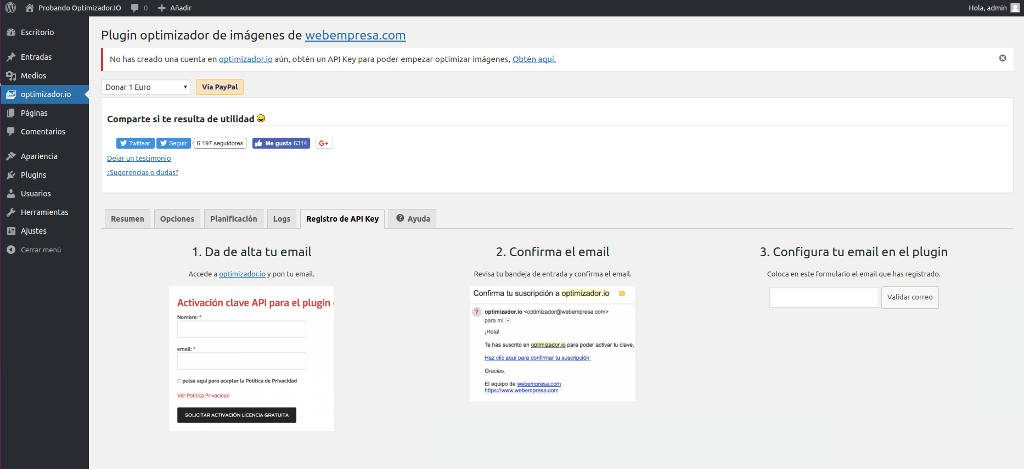
Una vez instalado el plugin y activado nos dice que necesitamos una key para que el plugin funcione pero como ya nos hemos dado de alta después de activar nuestro correo activamos el plugin. La key de activación es en este caso el correo con el que nos hemos dado de alta.

Una vez activada la licencia empezamos a subir fotos.

Las Fotos
En esta prueba de como optimizar imágenes en WordPress con OPtimizador.io no iba a ser dura. No se lo iba a poner fácil al plugin. He subido imágenes con un peso que iba de los 400 KB hasta mas de 1 MB de peso en las imágenes. Una prueba bastante dura.
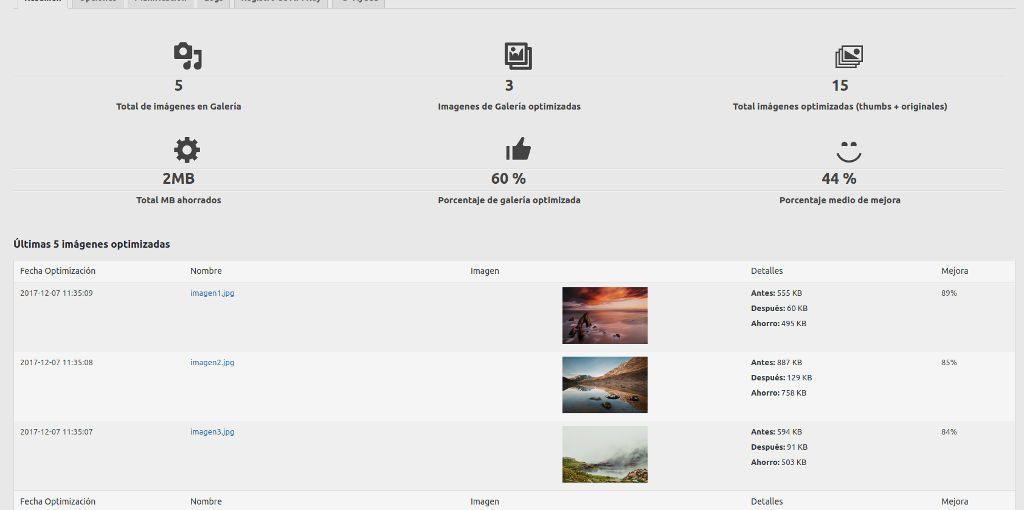
Imágenes con bastante rango de color para que se vea como trabaja el plugin y estos son los resultados.
Nos hemos ahorrado 2 MB de tamaño solo en tres fotos. Hemos pasado de un tamaño de fotos de más de 500 KB a bajarlo a 60 KB sin que se note mucho la pérdida de calidad. La verdad es que los números son espectaculares.
Opciones
Las opciones de este plugin para optimizar imágenes en WordPress no son muchas. Tienes varias pestañas entre las que se encuentran
- Resumen. Ahí tienes un resumen de las imágenes optimizadas.
- Opciones. Ahí es donde configuras las opciones del plugin Optimizador.io.

- Planificación
- Logs.Donde optienes un log detallado de todo lo que has realizado con el plugin.
- La Key.
- Ayuda.
Como podéis ver una facilidad de opciones de configuración.
Conclusiones
Después de estar todo el día probando como optimizar imágenes en WordPress con diferentes plugins tengo que decir que Optimizador.Io es un gran plugin. WebEmpresa se ha currado un plugin en condiciones y encima (gratuito). Seguiremos muy de cerca la progresión de este plugin y yo ya lo estoy usando en alguno de mis proyectos.
Ya estás tardando en utilizarlo.
Y si lo utilizas nos gustaría que nos comentaras que tal te ha ido con el plugin (es que soy un poco cotilla). Para eso ahí tienes la zona de comentarios. Estamos esperando todos vuestros comentarios.