Últimamente vengo hablando en el blog de cómo hacer que tu WordPress vuele. Diferentes técnicas de WPO a base de plugins como WP-Disable.
Cómo hacer que tu WordPress vuele
La cuestión es ir sacando milisegundos o segundos a la carga de tu web para que la experiencia de usuario cuando carga tu web sea mucho mejor. Ya dije en su día que el WPO no se arregla con plugins. Y sigo pensando lo mismo. Pero hay gente que tienen unos conocimientos técnicos bastante sencillos y meterse a optimizar el Servidor (que muchas veces no se puede) o empezar a tocar código en el tema para que la carga sea más rápida no es una cosa que está al alcance de cualquiera.
Por eso esta vez os voy a hablar un plugin que os puede ayudar en esto de que la web cargue muy rápido. Aunque el plugin ya tiene un tiempo yo lo he descubierto hace poco y os voy a hablar de el.
Minificar CSS – JS
Todo el mundo sabe que al final una página web realizada con WordPress devuelve una serie de archivos CSS, JS y HTML cuando la consultas desde un navegador. Y muchas veces tenemos muchos archivos de esos en nuestra webs. Que si frameworks, que si librerias, etc. Toda la carga de esos archivos (aunque muchas veces se pueden cargar de forma paralela) son unas de las cosas que enlentencen la carga de nuestra Web. Así que usamos la técnica de minificación que consiste en quitar de esos archivos lo que nos sobra (espacios en blanco, etc) para que ocupen menos y hacer un gran archivo juntando todos esos. Esto es a groso modo y sin entrar a cosas técnicas lo que hace la minificación.
Seguramente muchos puristas tendrán mucho que decir al respecto pero no todos somos técnicos o sabemos desarrollar así que hay que intentar explicar las cosas claritas.
Autoptimize
El plugin por excelencia (o el más usado) para hacer esta minificación es Autoptimize. Un plugin sencillo, que hace muy bien su función y que sabiendo usar te permite ganar unos segundos o milisegundos a la carga de tu web. Además hace poco le pusieron nuevas opciones para conseguir mejorar aún más la minificación y la velocidad de carga. Casi todo el mundo conoce este plugin.
Pues hoy vengo a hablaros de otro plugin que hace esta función y que es un poco más configurable que Autoptimize (con sus ventajas e inconvenientes).
Fast Velocity Minify
Como hacer que tu WordPress vuele con Fast Velocity Minify. Este como ya he dicho es un plugin para minificar (entre otras cosas). Digamos que ha cogido cosillas chulas de Autoptimize y de otros plugins para conseguir que tu web cargue como el rayo. Así que os voy a enseñar las pruebas que ha realizado con él. Antes de nada quiero dejar claro que este es un plugin con más opciones que Autoptimize y por tanto quizás no sea un plugin para cualquiera. Si no eres muy técnico y no controlas mucho te aconsejo Autoptimize. Si eres un valiente pues puedes meterte con este.

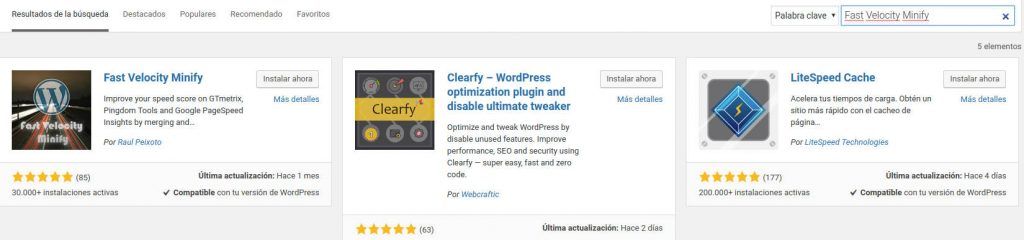
Como siempre nos vamos al la parte de añadir plugins de nuestro WordPress. Le buscamos, le instalamos y le activamos.
Para acceder a su configuración se hace desde Ajustes
Eso te da paso a una serie de pestañas en las que se configura el plugin Fast velocity Minify.
Configuración Fast Velocity Minify
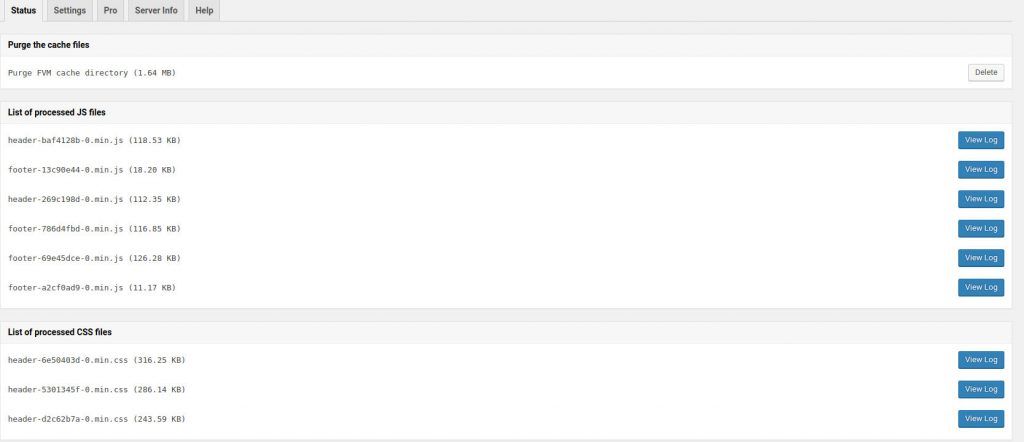
Pestaña Status
Esa al principio os saldrá vacía (según activéis el plugin) pero a medida que el plugin empieza a funcionar ya os empezará a sacar información

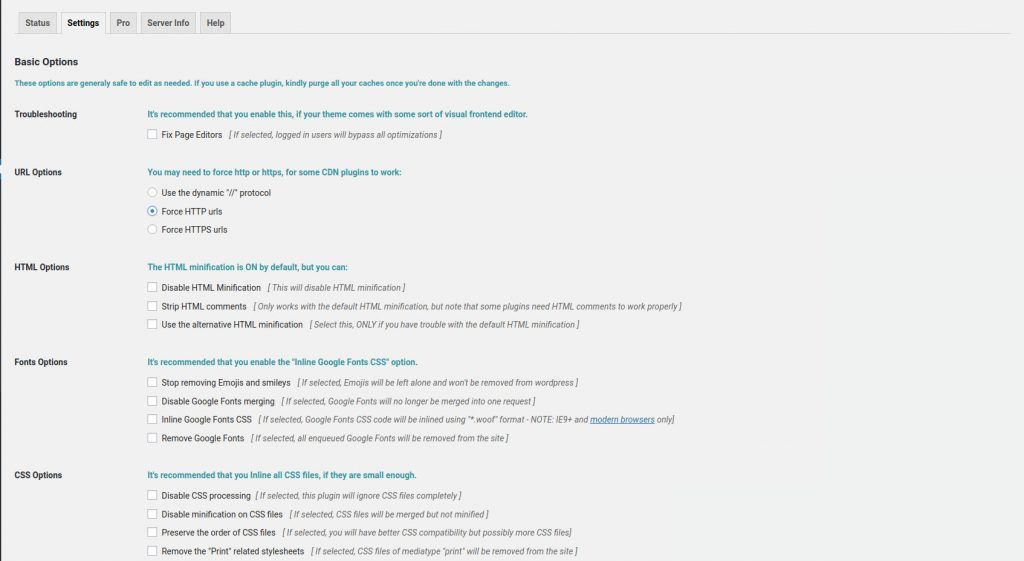
Pestaña Settings
En la pestaña Settings es donde haréis la principal configuración de Fast Velocity Minify. Aparte de opciones para minificar archivos tenéis opciones para desactivar funcionalidades del plugin. Siempre cuidando de a ver donde se toca (haz un backup de todo antes de nada por si acaso). Como siempre os digo esto ya es un tema de probar y configurar.
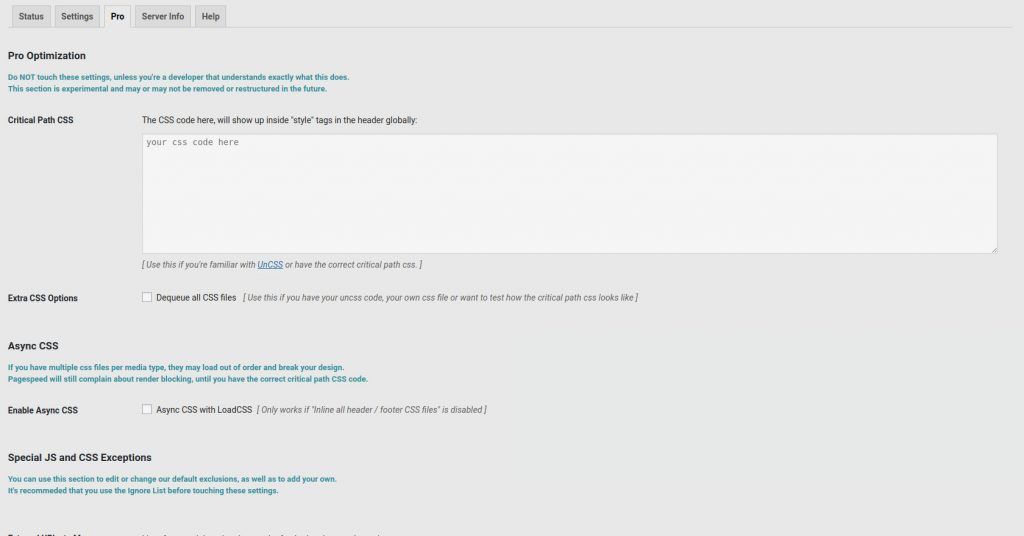
Pestaña Pro
Aquí ya entramos a las cosas duras y a las configuraciones para «pros». Esto está mas orientado a gente ya tiene unos conocimientos potentes. Sino sabes de que va el tema mejor las opciones de esta pestaña ni las toques.
Hay un par de pestañas más que son Server donde te da información del servidor donde tienes alojado el WordPress y la pestaña Help donde está la ayuda. No vamos a pararnos mucho en ellas. Mirarlas por si acaso.
Pruebas
Yo soy una persona de pruebas así que me dedico a probar las cosas. Y las prueba por mi mismo. No me gusta eso de coger y decir que he probado una cosa y se lo he pillado a otro. Eso no va conmigo. Así que me he decidido a probar el plugin en una de mis webs. Ahora os muestro los resultados. Primero con Autoptimize y segundo con Fast Velocity Minify
Con Autoptimize
Para ser una página de fotos (y todas en la home) no carga nada mal. Este la tengo montada en un WordPress en un VPS optimizado con ServerPilot
Con Fast Velocity Minify

Podéis ver que hemos mejorado un poco. Estos datos con Fast Velocity Minify han sido sacados solo instalando el plugin y nada más. Sin hacer ninguna configuración.
Algo de mejora si que se nota. Por supuesto toqueteando las opciones del plugin fijo que obtenemos un mejor resultado pero para śolo haberlo activado no está mal.
Conclusión
Espero que os haya gustado este artículo de Cómo hacer que tu WordPress vuele. Por supuesto que se puede mejorar y lo que os digo otras veces. Ya veréis que poco tardan algunos en hablar de este plugin (ya os dije que tiene un tiempo y no es conocido como Autoptimize).
Y también lo que os digo siempre. Si este artículo os ha gustado darle un poco de amor y moverlo por vuestras Redes Sociales. Yo os lo agradeceré en el alma.